Have to create a WordPress dropdown menu and do not know the place to start out?
No drawback.
On this submit, I am going to present you step-by-step directions for learn how to add a dropdown menu in WordPress.
You may additionally uncover:
- The advantages of a dropdown menu
- Several types of dropdown menus
- Making a dropdown menu utilizing FSE
- And plugins to boost your dropdown menus
Let’s dive proper in.
What’s a WordPress Dropdown Menu?
A WordPress dropdown menu is an extension of the first navigation of your web site. It usually reveals a dropdown field when hovering over menu objects.
Hyperlinks contained in the dropdown present extra pages in your website. These pages will usually relate to one another and supply a hierarchical menu construction to the navigation.
Advantages of WordPress Dropdown Menus
Including a WordPress dropdown menu has a ton of advantages. Listed here are a couple of causes you would possibly need to add one.
- Improved navigation: Assist guests discover the content material they’re in search of and supply entry to vital pages.
- Improves website positioning: Enhances website crawlability and indexability for search engines like google and yahoo.
- Frees up house: Prevents the first navigation from getting cluttered, particularly for websites with complicated navigation.
- Improved person engagement: Can maintain guests in your WordPress website for longer, bettering person engagement alerts.
- Cell pleasant: Makes it straightforward for cellular customers to entry related pages with responsive design.
How you can Create a WordPress Dropdown Menu – Traditional Technique
Traditional WordPress themes will allow you to create a dropdown menu from the basic menu builder. All it’s essential do is ready the menu objects up accurately.
This methodology would require you to make use of a basic theme with the menu choice lively.
Some themes will even allow you to customise the design of the dropdown menu within the theme customizer.
Listed here are the steps to create a WordPress dropdown menu the basic means.
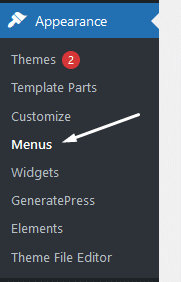
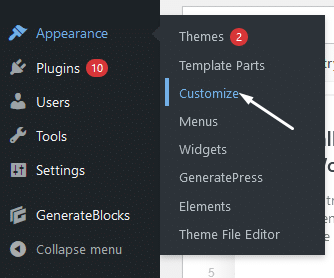
Contained in the WordPress dashboard, go to Look > Menus to create a customized menu:

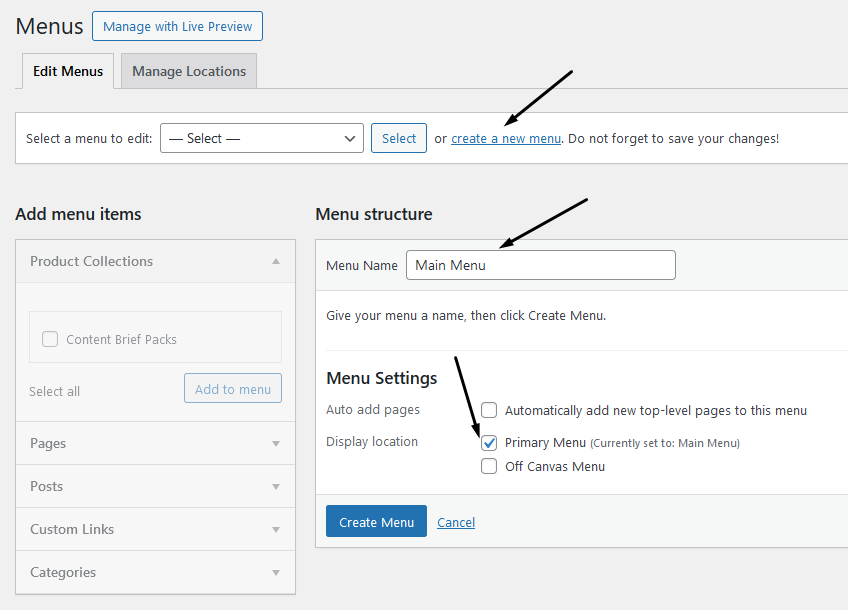
Click on Create a brand new menu, give the menu a title, and click on the Create Menu button:

You may additionally have the choice to assign it as the first menu, which can routinely present up header of every web page.
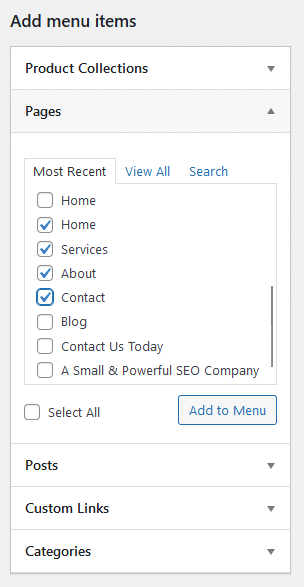
Subsequent, undergo the pages on the left and add those you want:

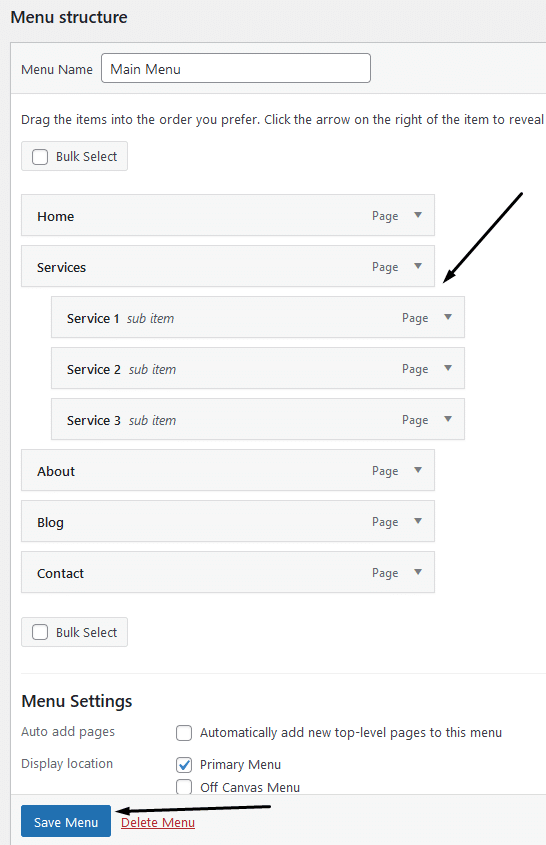
Then add the submenu objects and rearrange them underneath the respective menu merchandise:

Click on Save Menu and this bit is finished.
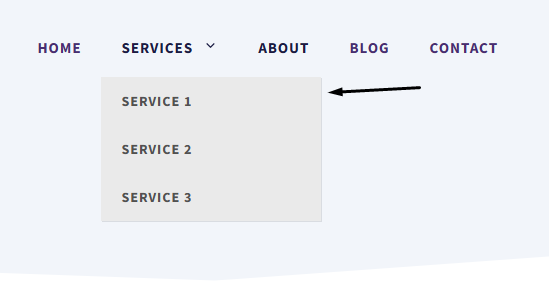
You may have a look at the house web page to see what the menu seems to be like:

To customise the design of the dropdown, open up the theme customizer:

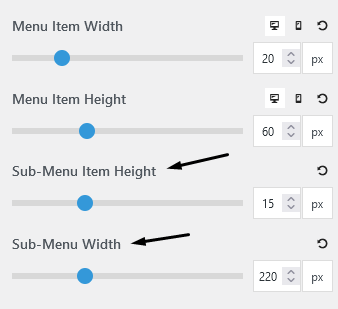
Relying on the theme you are utilizing, will rely on the choices out there. I am utilizing GeneratePress, which helps you to change the padding and width:

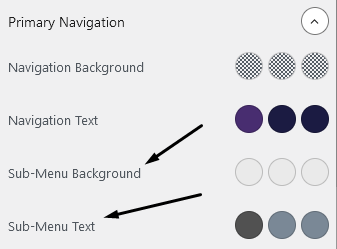
Plus you may change the background coloration:

Make your design adjustments and click on on Publish.
Later on this submit, I am going to cowl some plugins that offer you extra superior choices to customise your dropdown menus.
How you can Create a WordPress Dropdown Menu: Full-Web site Editor Technique
Full Web site Enhancing is the brand new strategy to design themes inside WordPress. It was first launched in July 2021 (model 5.8) and is slowly gaining popularity.
To create a WordPress dropdown menu utilizing full-site modifying, you should use a full-site modifying theme.
On this tutorial, I am going to use the default Twenty Twenty-4 theme to point out you learn how to add or customise your menu with dropdown objects.
Step 1. Open the full-site editor
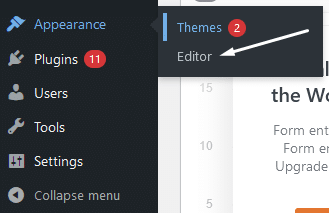
Inside your WordPress admin, navigate to Look > Editor:

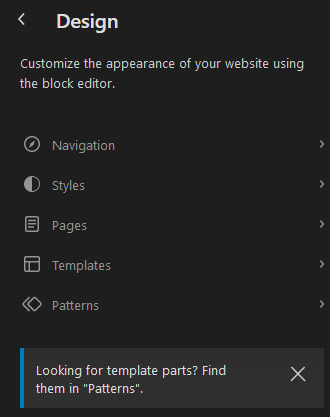
This can open up the Full Web site Editor with these design choices out there:

From right here, you may choose totally different design components and customise them to your liking.
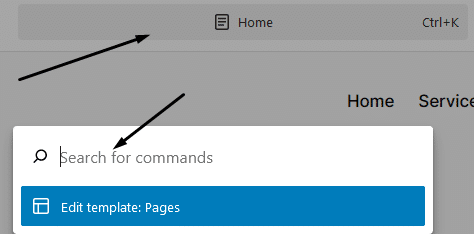
Within the editor, click on wherever on the web page after which click on the bar on the high or Ctrl+Ok:

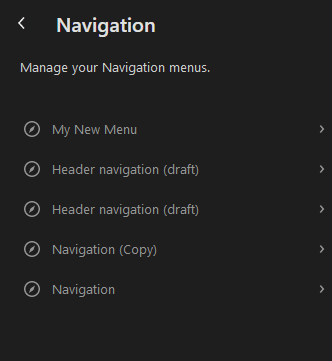
Sort “navigation” and you need to see a navigation choice on the left:

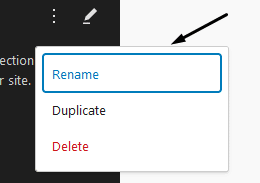
Click on on one in every of these after which rename the navigation by clicking the three little dots:

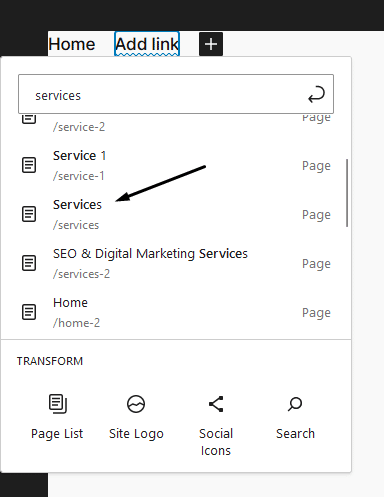
Click on on the navigation to start out modifying. You may see a plus signal the place you may add a menu merchandise. Seek for the web page you need and click on on it so as to add it to the menu:

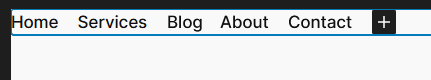
Repeat this step till you could have all of the menu objects you want:

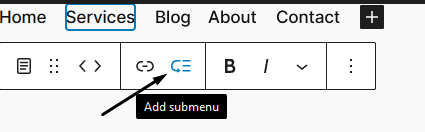
Now it is time to add objects to your dropdown menu. Click on on the menu merchandise you need to have a dropdown for, then click on the Add Submenu icon:

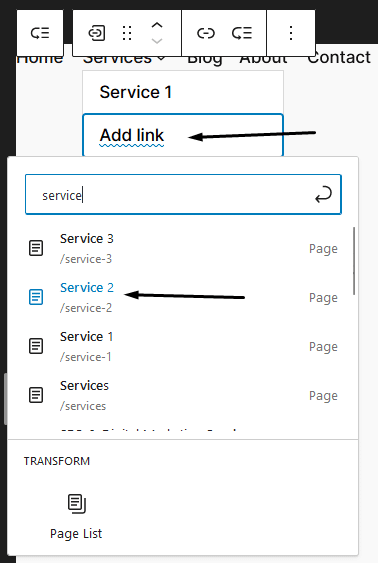
Click on the Add hyperlink button and add your submenu objects:

Then click on save, and also you’re accomplished!
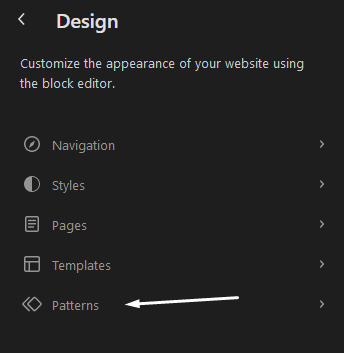
Navigate again to the complete website modifying choices on the design display and click on on Patterns:

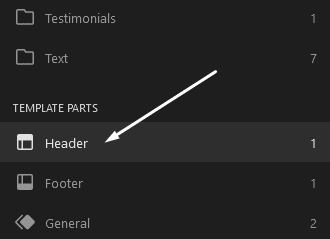
Scroll down and click on on Header:

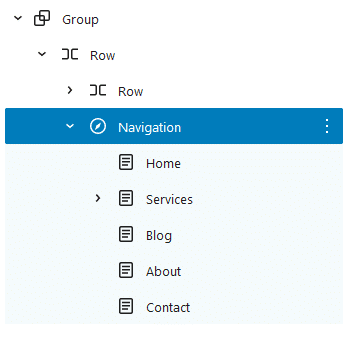
Click on in your header template to start out customizing it. Click on on the navigation, or you may select it from the Record View:

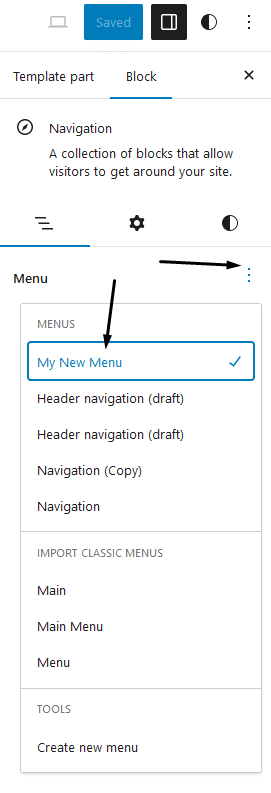
Then the place it says menu in the fitting facet panel, click on on the three dots and choose the WordPress menu you created:

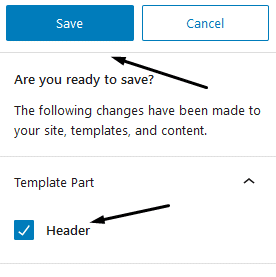
Click on on Save and ensure the Header Template Half is chosen:

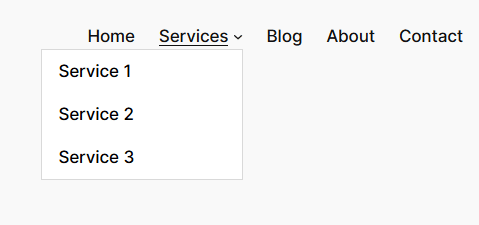
Now you may examine your website to see the dropdown menu in motion:

There are numerous totally different dropdown menu designs to select from. Some are fairly fundamental, and others, resembling a number of columns and rows, will be extra superior.
Here is an inventory of the most typical varieties of dropdown menus:
- Clickable dropdown menu
- Multilevel dropdown menu
- Full-width menu
- Modal popup menu
- Dropdown menu with icons
- Slide-in menus
Let’s check out some real-world examples of dropdown menus.
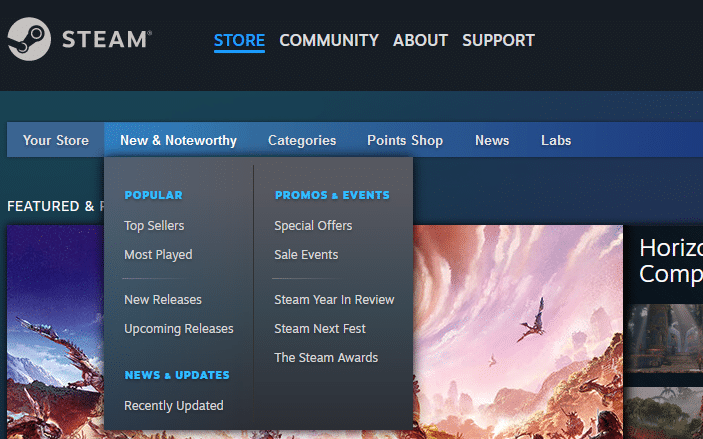
The Steam web site has a text-based listing in two columns:

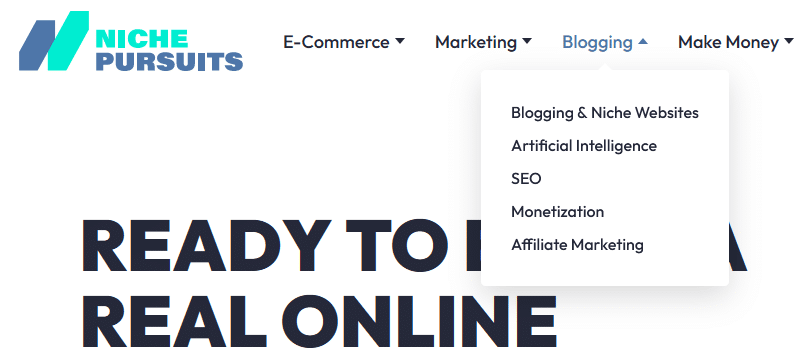
The Area of interest Pursuits web site is comparable, however with some added animations once you hover over it:

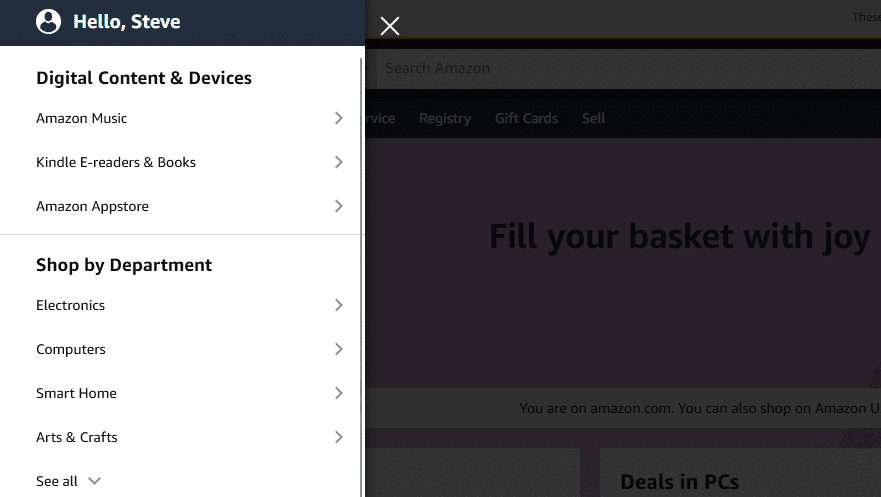
Amazon dropdown is a full-page slide-in with a display overlay:

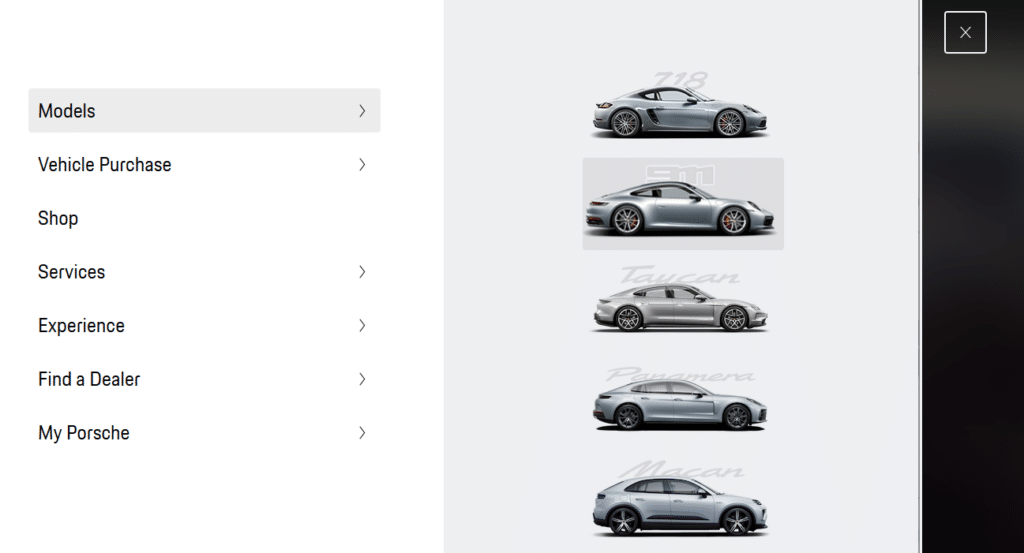
Porsche has a duel layer slide-in dropdown with thumbnails of their automobile fashions:

WordPress Dropdown Menu Plugins
If you need a special strategy to create menus and dropdowns in WordPress, these plugins will assist.
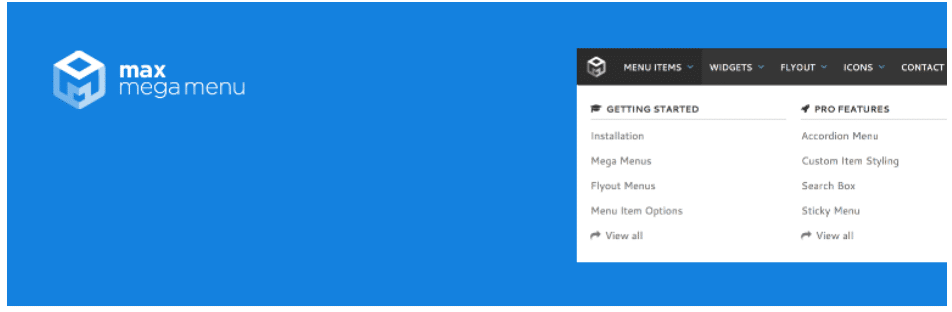
Max Mega Menu
Max Mega Menu helps you flip your menus into superior dropdowns, including pictures, widgets, and extra for a greater expertise.

This WordPress dropdown menu plugin transforms your present menu into superior and user-friendly “mega menus”. You may add a widget or pictures to dropdowns, change the design, and modify conduct menu settings.
Options embrace cellular compatibility, a number of menu areas, varied menu kinds, and even keyboard navigation.
The Max Mega Menu plugin is lively on 400,000+ WordPress websites and has a 4.8-star score.
Menu Icons by ThemeIsle
Menu Icons by ThemeIsle enhances your menus by including engaging icons to menu objects.

You may select from varied icon sorts resembling Dashicons, Elusive Icons, Font Superior, Basis Icons, Genericons, and extra.
Menu Icons works on most themes, is simple to make use of, and is absolutely customizable. This free WordPress plugin has over 200,000 lively installations and a 4.9-star score.
Superfly Responsive Menu
Superfly Responsive Menu helps you to create gorgeous interactive menus that can impress web site guests.

These aren’t simply dropdown menus however visually interesting and animated menus that pop on the display.
You may construct stunning, user-friendly slide-in menus, static menus, compact icon navbars, skewed panels, and fullscreen menus.
It is GDPR compliant, 100% responsive, and helps set off settings, a number of menu sources, and Google fonts.
Superfly Responsive Menu is offered on CodeCanyon, has a 4.74 score, and is offered to over 10,000 clients.
WP Cell Menu
WP Cell Menu is ideal for creating responsive cellular menus and dropdowns for a greater person expertise.

It affords a 3-level depth menu, branding choices, and design customizations. It may be used on any paid or free WordPress theme and also you need not know learn how to code.
It is also nice for eCommerce websites so as to add menu cart icons and a cellular product filter. 100,000+ WordPress websites use the WP Cell Menu with a star score 4.8.
Making a WordPress Dropdown Menu in Conclusion
A WordPress dropdown menu is a good way to boost your website’s person expertise and assist guests discover vital pages.
It is going to additionally enhance website positioning by making pages extra accessible to search engines like google and yahoo, leading to extra pages being listed.
If you wish to assist your dropdown menu efforts, our article on learn how to edit customized CSS in WordPress will likely be useful.


