Need to know learn how to examine a component inside your browser?
Look no additional as a result of, on this publish, I am going to present you learn how to examine HTML components in Chrome, Firefox, and Safari.
Following this step-by-step tutorial will allow you to dig into the CSS and Javascript of any net web page.
Let’s get began.
Easy methods to Examine an Component in Google Chrome Browser
First up is the Google Chrome browser. You may examine components in Chrome in a number of methods, which I am going to go over step-by-step.
These steps may also work in different Chromium-based browsers, together with:
- Courageous
- Vivaldi
- Thorium
- Chromite
- Microsoft Edge
Here is learn how to examine a component in Chrome.
Step 1: Open the Examine Component Panel
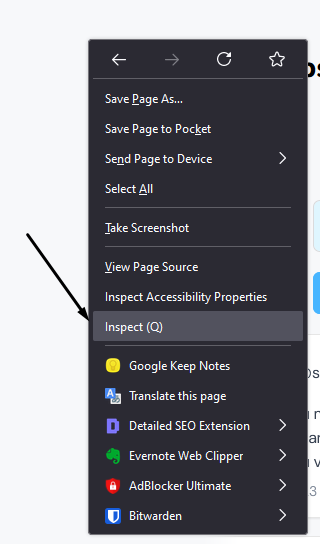
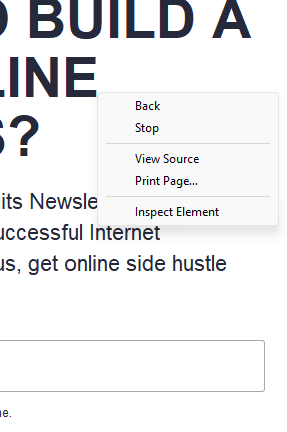
Merely right-click someplace on a webpage and click on ‘Examine‘ on the backside:
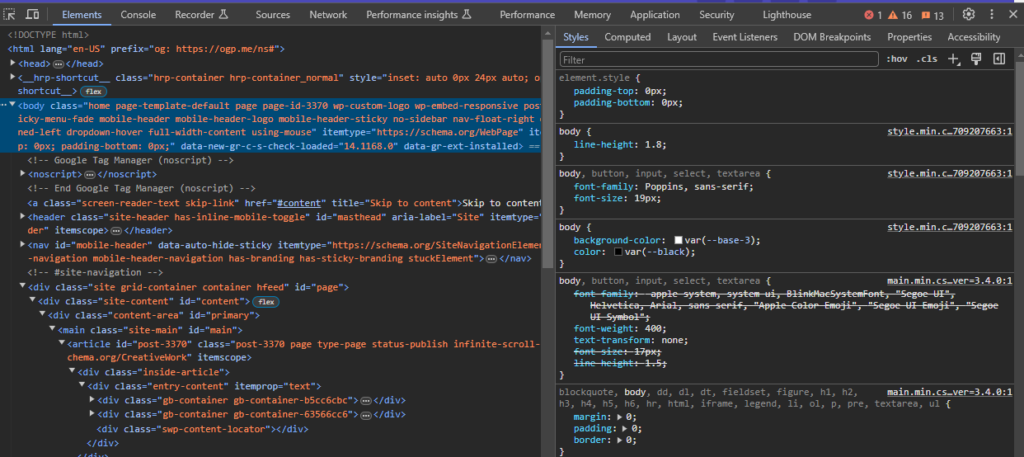
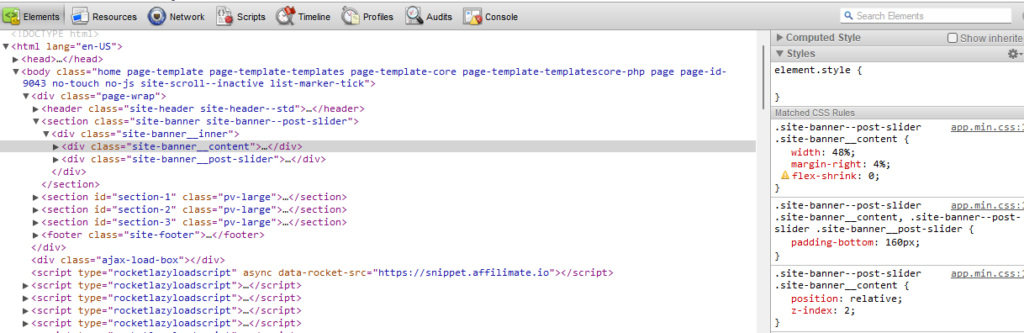
The examine ingredient panel will present and reveal the supply code of the web page.

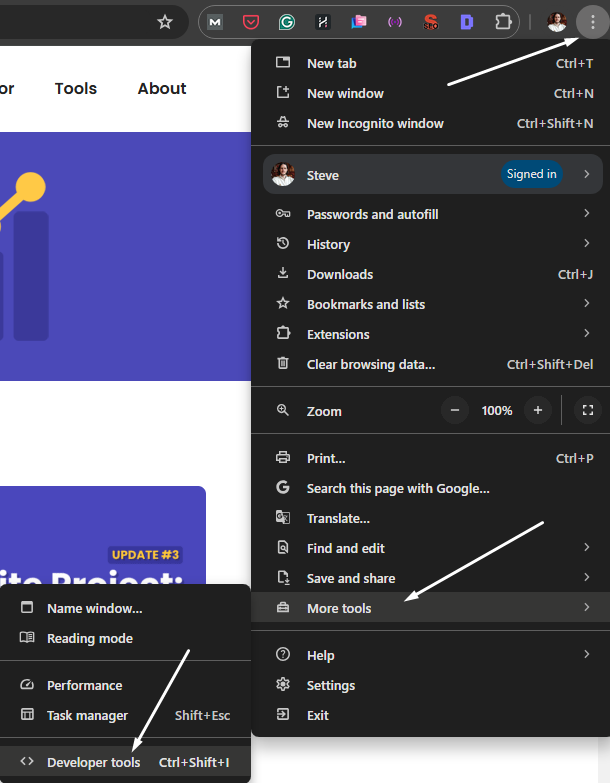
Alternatively, you may entry this panel by clicking the three dots within the nook of the browser, clicking Extra instruments, then Developer instruments:

Or through the use of the keyboard shortcut Ctrl+Shift+C on Home windows or Command+Possibility+I on Mac.
Step 2: Use the Hover Button to Examine Components
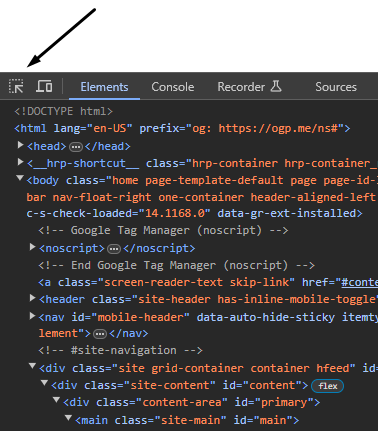
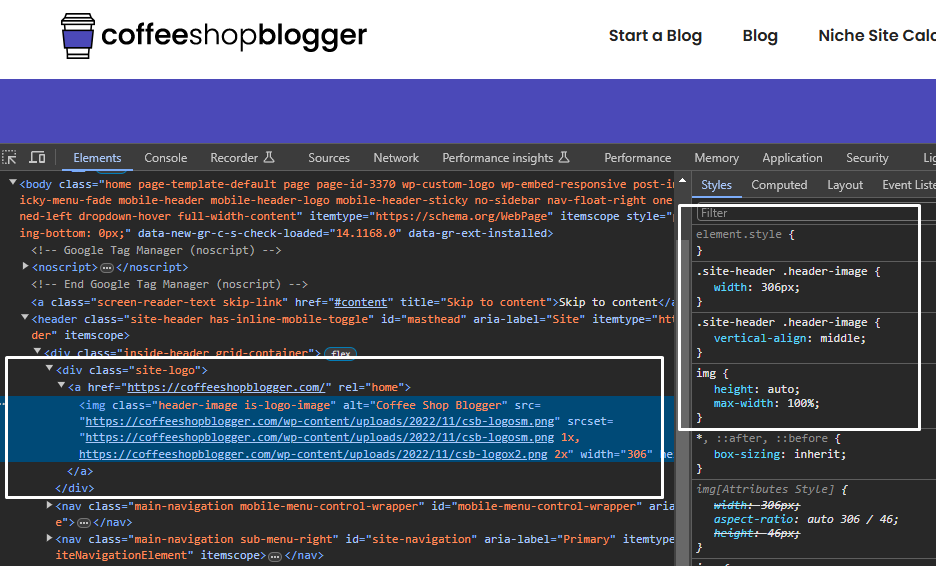
To examine a particular ingredient, click on on the hover icon within the prime left nook of the examine ingredient panel:

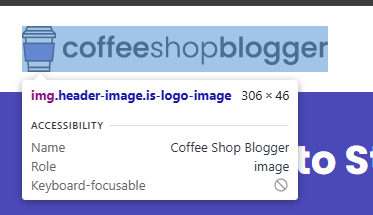
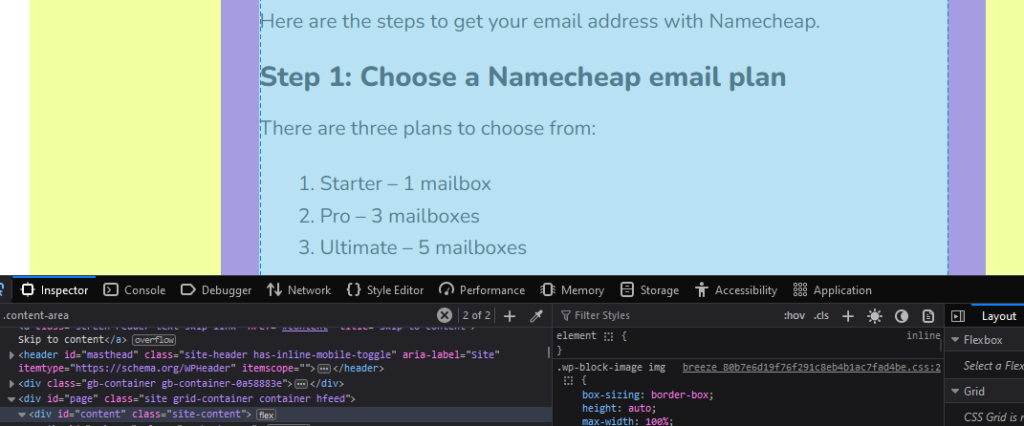
Now you may hover over components on the web page to focus on them:

Clicking an internet ingredient will present the precise HTML and CSS within the panel:

Easy methods to Examine an Component in Firefox Browser
Subsequent, I am going to present you learn how to examine components in Firefox. There are additionally a number of methods to do it in Firefox, in addition to different browsers which might be constructed on the identical software program:
- Tor
- Mullvad
- Waterfox
- LibreWolf
- Pale Moon
- Floorp
Listed below are the steps for inspecting components in Firefox.
Step 1: Open the Examine Component Panel in Firefox
Identical to Google Chrome, you may entry the examine ingredient panel in Firefox by right-clicking someplace and selecting Examine:

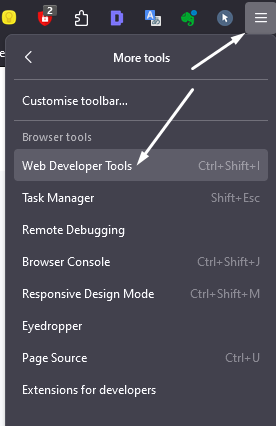
Like Chrome, you can too entry the examine ingredient panel in Firefox by clicking the hamburger menu, clicking Extra instruments, then Net Developer Instruments:

Or there are the keyboard shortcuts, that are the identical as Chrome: Ctrl+Shift+C on Home windows or Command+Possibility+I on Mac.
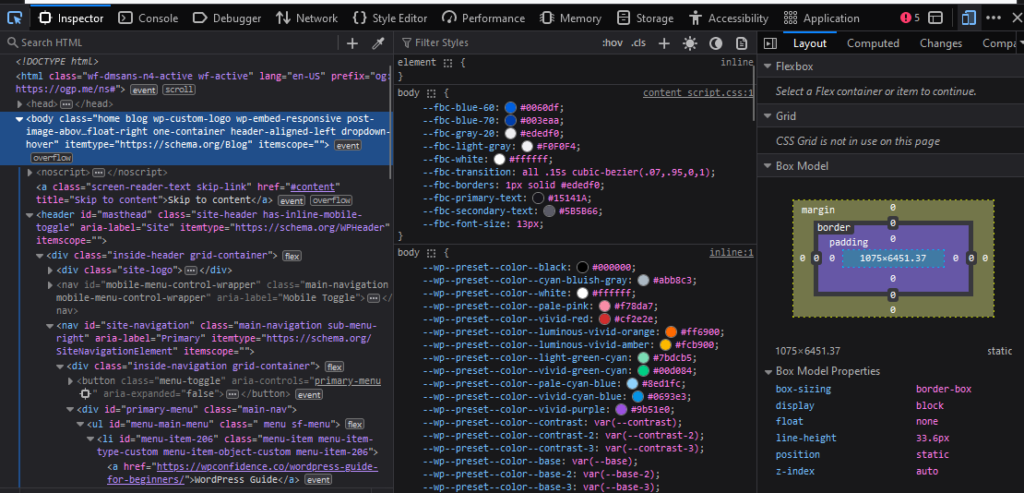
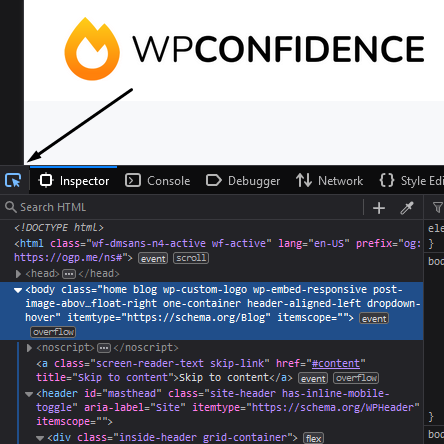
Utilizing these totally different strategies will present the examine ingredient panel in Firefox:

Step 2: Use the Hover Button to Examine Components
Like Chrome, click on the hover icon in Firefox to activate the examine components characteristic:

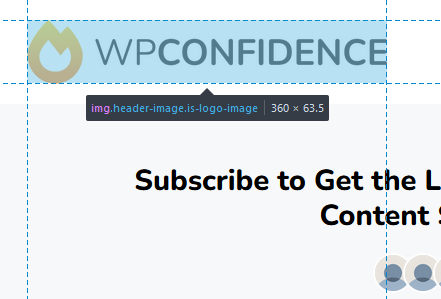
Now you can pinpoint any ingredient on the internet web page by hovering over them:

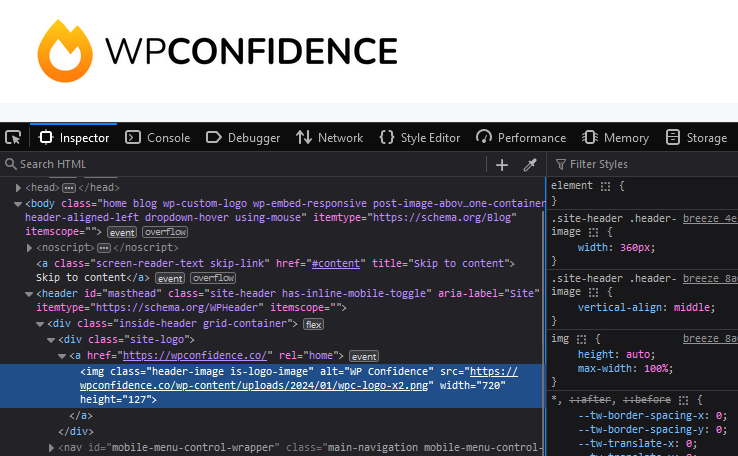
While you click on on an internet ingredient, it’s going to spotlight the relative code within the panel:

Easy methods to an Component in Apple Safari Browser
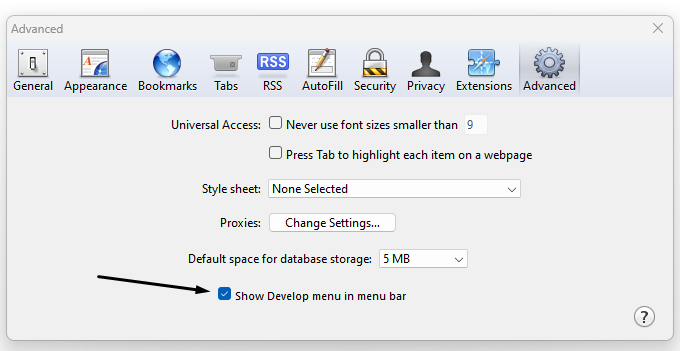
To examine a component in Safari, first, you must activate the Develop menu. You could find the choice contained in the browser Preferences menu:

Then right-click wherever on an internet web page, and you will see the Examine Component possibility:

This may present the Safari developer instruments to navigate by means of the code to search out particular components you wish to edit:

Causes You May Have to Examine an Component
The examine ingredient is only one characteristic of a browser’s developer instruments. Meaning there are lots of issues you are able to do contained in the examine ingredient (developer instrument) panel.
Listed below are all the explanations you would possibly want to take action:
- Styling: The commonest purpose is to edit and add new kinds to your website’s code. You are able to do this from the fashion editor tab by modifying the CSS rule within the browser window earlier than making everlasting adjustments.
- Debugging: Inspecting a component enables you to discover and debug points with the code. That is useful as it may well shortly get the positioning functioning appropriately.
- Efficiency optimization: From the efficiency tab, you may determine bottlenecks within the code and optimize issues to enhance web page velocity.
- Responsive design: The developer instruments’ responsive design mode means that you can see how the web site responds to different-sized screens, which is important for fine-tuning a website’s design on Apple and Android units.
- Community visitors: This tab supplies you with particulars about community requests. This tells you the way effectively sources resembling HTML, CSS, JavaScript, and media talk between the net browser and server.
- Studying and training: Lastly, the examine ingredient instrument is nice for individuals who wish to study code and net growth or those that are inquisitive about how a web site is constructed.
7 Suggestions and Tips When Inspecting Components
Now that you understand how to examine components in each browser, you may observe these tricks to take advantage of this characteristic in developer instruments.
Utilizing the following pointers will enhance your workflow and prevent a number of time.
1. Shortcut Keys
To recap, should you missed it earlier than, you may entry the examine ingredient or developer instruments panel through the use of the keyboard shortcut Ctrl+Shift+C on Home windows or Cmd+Choose+C on Mac.
Utilizing keyboard shortcuts will velocity up your workflow and make you a extra environment friendly developer.
2. Search Performance

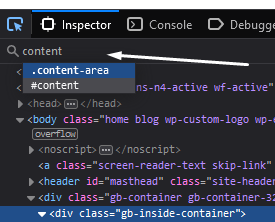
Within the browser developer instruments, there is a search performance that will help you discover particular HTML components if what they’re referred to as.
Urgent enter on divs or courses that present in outcomes will spotlight any situations of them within the code, making it a lot sooner to examine and edit the positioning you are engaged on.
3. Hover Highlighting

Hovering over components on an internet web page and clicking them highlights the corresponding code within the net inspector tab. This makes figuring out particular HTML components simpler than scrolling by means of the code manually.
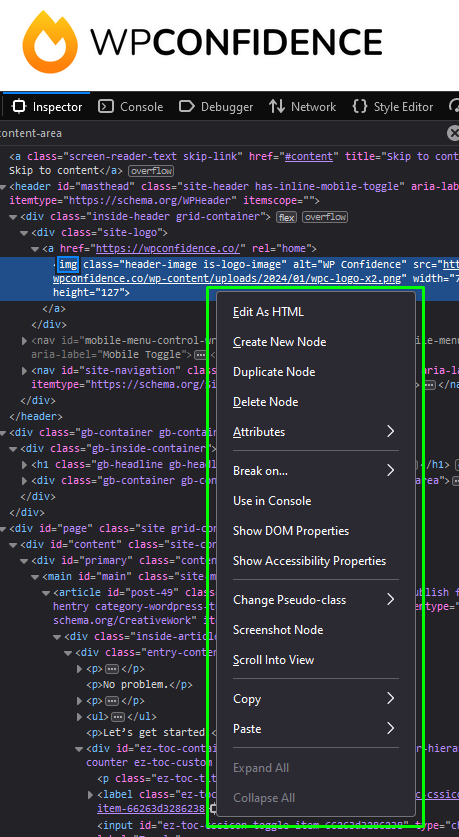
4. Proper-click Choices
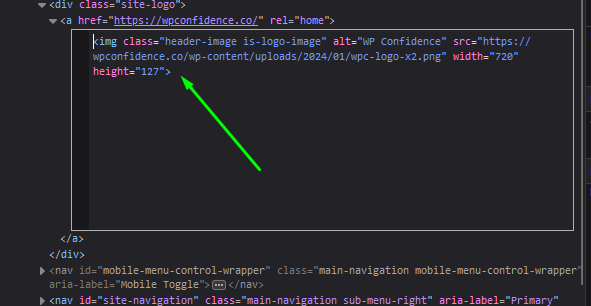
When you right-click on some HTML within the components panel, it reveals quite a lot of helpful choices, resembling enhancing the HTML:

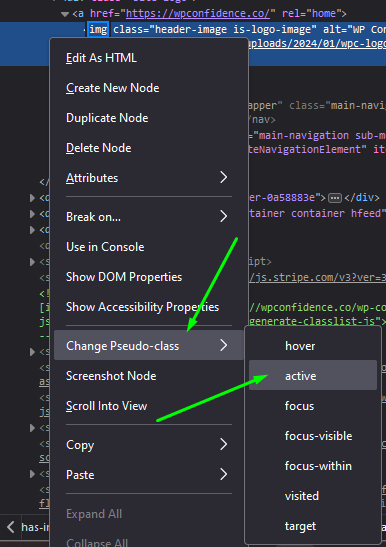
5. Change Pseudo-class
If it is advisable edit a component’s pseudo-class, you may determine its CSS code by right-clicking on an HTML ingredient.

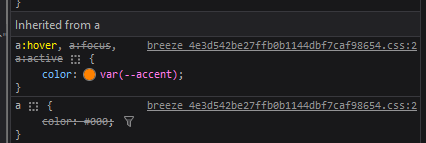
Clicking on one in all these will reveal the CSS property for the respective pseudo-class within the fashion editor:

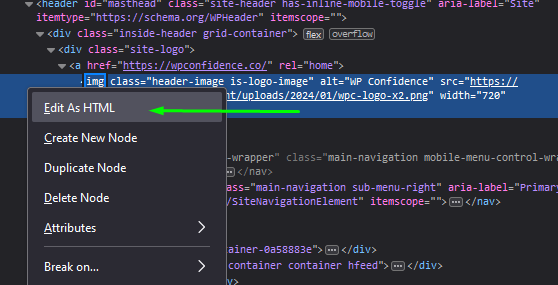
6. Edit HTML Inline
It is a useful characteristic if you wish to rewrite the HTML for a particular ingredient. Merely right-click on the ingredient you wish to change and click on Edit as HTML:

You see a discipline with the HTML that may now be edited and saved within the browser session:

Word that any adjustments made to edit CSS and HTML have to be uploaded to the server to have an effect on adjustments to the stay website.
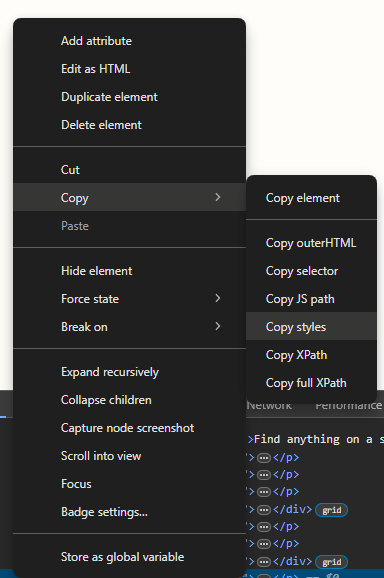
7. Copy Types
In Chrome developer instruments, you may right-click on a component and choose Copy > Copy kinds to repeat its CSS kinds:

This may help you switch kinds to different HTML components sooner or save them for future reference.
How To Examine an Component in Conclusion
There you’ve got it! Studying learn how to examine a component in the commonest browsers may be very helpful, particularly should you’re a developer or studying learn how to code.
The excellent news is that it is pretty comparable throughout all net browsers. There’s the keyboard shortcut Ctrl+Shift+C on Home windows or Command+Possibility+C on Mac. You can even right-click to search out the Examine choice to entry the Inspector panel in developer instruments.
This could get you began enhancing and debugging the code of any web site initiatives you are engaged on. Good Luck!


